Problem set 3: Moving rockets
This assignment is due on Wednesday, January 29 at 11:59pm. Submit it using Handin as assignment ps3. Your submission is only accepted if the message “Handin successful” appears. Corrections can be presented until Friday, February 21.
This problem set builds on the skills that we introduced in Lectures 2−4. To encourage you to review those lectures, your grade on this assignment will be capped by your grade on those lectures. You can resubmit lecture exercises at any time.

Important Note: Remember to follow the design recipe whenever you design or write a function. In particular, every type mentioned in a signature must be introduced by a data definition, except for these well-known types: Number, Image, String, Color.
Let’s use what we’ve learned to animate a rocket launch.

First make sure that you require the 2htdp/image and 2htdp/universe libraries.
1 Drawing the rocket
In this section, you’ll design a program that turns the coordinates of a rocket into an image of the rocket in the sky.
In every problem set, clearly delimit your work for each exercise using a comment like “; Exercise 1”.
Exercise 1. Define a constant named scenery to be any image that is roughly 800 wide by 300 tall. This constant image will be the background of your animation. To start, you can use the rectangle or empty-scene function provided by the 2htdp/image library. Later, after you see how big 800-by-300 is, you can change this definition to use a different background image of a similar size.
Exercise 2. Design a function draw-sprite that draws a ‘sprite’ on scenery. This function should be called draw-sprite and take two inputs, the horizontal position and the altitude. The term ‘sprite’ is commonly used in computer graphics to refer to a small image that moves around. You may use any small image of your choice, such as a small circle, or another small image that looks more like a rocket.
Hint: Follow the design recipe. Because draw-sprite produces images, in order to write examples for draw-sprite, you need to first make desired images appear in the Interactions Window. More specifically, (draw-sprite 0 0) should produce an image that places the rocket in the lower-left corner. Also, (draw-sprite 700 200) should produce an image that places the rocket near the upper-right corner.
You should use place-image to place this sprite image on scenery. Remember, the place-image function measures the Y position from the top down, but the altitude measures the vertical position starting at the bottom. So, you will need to convert the given altitude into a Y position that the place-image function can understand. This conversion can be performed as follows:
the third input you give to place-image
=
the height of your scenery
−
the second input to draw-sprite
2 Computing the trajectory
In this section, you’ll make the rocket follow a computed trajectory.
We’ll solve this problem in two parts, horizontal and vertical, then combine them. The examples we animated in class and in the textbook Prologue can guide us to solve both parts of the problem. This divide-and-conquer approach is possible because force applied along one axis to a moving body only affects motion along that axis and not any other axis. So the horizontal motion of a rocket is decoupled from its vertical motion, and we can write down two completely independent equations. Only the equation governing vertical motion involves gravity.
Exercise 3. Your program will animate a rocket fired with an initial speed init-speed and initial angle-to-the-horizontal init-angle.
Define init-speed and init-angle as constants. We define the initial speed and angle as numbers rather than functions because they do not change as the rocket flies. Use an initial speed of 1.5 and an initial angle of 0.3 × pi to start. Once your program is running, you can try using different values to see how your animation behaves. Note here that we are using an angle specified in radians (so 0.3 × pi means 54 degrees).
init-x-vel = init-speed × cos(init-angle)
init-y-vel = init-speed × sin(init-angle)

altitude = init-y-vel × t − 0.5 × 0.003 × t × t
Design a function y-pos which calculates the altitude as a function of time t. For example, (y-pos 0) should produce 0.
(check-within (sin (* 0.3 pi)) 0.809 0.001)
horizontal position = init-x-vel × t
Design a function x-pos that calculates the horizontal position as a function of time t. For example, (x-pos 0) should produce 0.
3 Putting it together
Exercise 7. Finally, use all three functions you designed to design a new function launch that draws an image at the correct horizontal and vertical positions, as a function of time t. For example, (launch 0) should produce an image that places the rocket in the lower-left corner.
Your definition of launch should not mention multiplication (*) or subtraction (-) directly anywhere.
Use your launch function with the animate we discussed in class to produce an animation of a rocket launching with an initial angle to the horizontal and an initial speed.
You should see your rocket starting off at the lower left. It should then move up and right, and eventually, it should fall, but continue moving right, and eventually move off your scene.
Help other students by answering this ungraded question: what did you have to learn to finish this problem set that we didn’t teach? Post your answer to Discord in the #ps3 channel, or put it as a comment at the bottom of your Handin submission.
4 Challenge
The rest of this problem set is not required for C211 students.
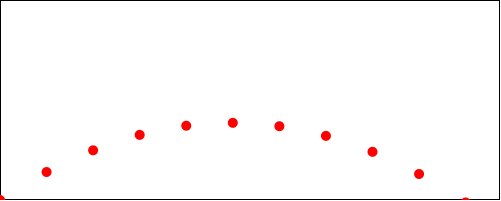
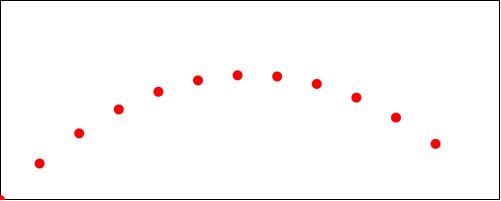
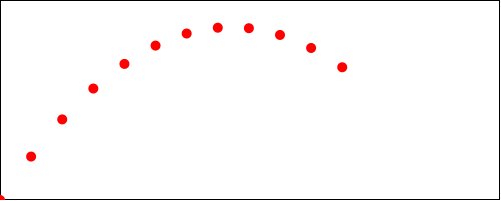
The goal of this challenge exercise will be to produce an animation that displays the different trajectories that the rocket might take if we vary the initial angle, starting at 0:

Here are a few suggestions. Design init-x-vel-fn and init-y-vel-fn as functions which take the initial angle and return the appropriate velocity. Also, design new versions of x-pos and y-pos which take the initial angle as an additional argument.
Next design a function overlay-sprite which takes an initial angle, a time and an image and places a rocket onto the given image at the position in which it would be at the given time for the given angle. Finally, design a function draw-trail which takes an initial angle and draws the rocket at several of the positions it would occupy during its flight.
Run your animation. To improve the viewing of the sequence of trails, we suggest “slowing it down” by choosing a smaller unit for the input initial angle (e.g. 1 degree = pi/180 radians).